

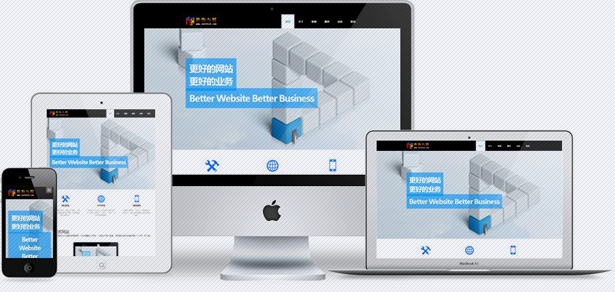
PC端
網站適應于PC端各分辨率

平板端
網站適應于平板端各分辨率

手機端
網站適應于手機端各分辨率


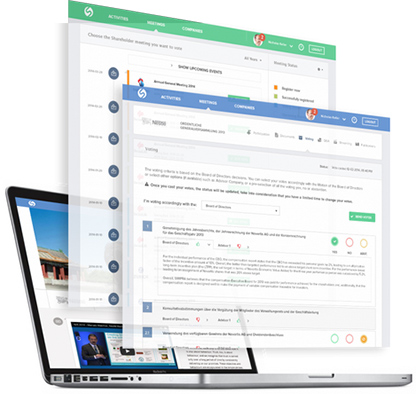
伊桑·馬科特在2010年首先提出了響應式網頁設計(RWD,Responsive Web Design)這個術語。 簡而言之是指網頁能自動識別屏幕寬度、并做出相應調整的網頁設計。


響應式設計在2012年被提的比較多,但是響應式設計仍然在不斷變化,不斷創新。比如,新的設備不斷出來(iPad Mini),這讓以前的設計想法土崩瓦解。而各種Web的響應式設計也獲得了越來越多的注意,"讓人們忘記設備尺寸"的理念將更快地驅動響應式設計,所以Web設計也將迎來更多的響應式設計元素。
 網址不變,無需二次推廣;
網址不變,無需二次推廣; 跨平臺多終端適配,提升用戶體驗;
跨平臺多終端適配,提升用戶體驗; 共用一個后臺,內容實時同步更新,節省時間和成本;
共用一個后臺,內容實時同步更新,節省時間和成本; 迅速打開移動營銷六大入口:搜索引擎、微信、微博、APP、短信、二維碼。
迅速打開移動營銷六大入口:搜索引擎、微信、微博、APP、短信、二維碼。

-

超速加載,拒絕等待
Load speed Ultrafast, refusing to wait
-

流暢的交互體驗,提高網絡形象
Smooth interactive experience, improve network image
-

自動調節,四站合一
Automatic regulation, four stations in one
-

酷炫h5,無需插件
Cool H5, do not need to plug
-

邏輯清晰,利于優化
Clear logic, good for optimization
-

同步數據,一鍵搞定
Synchronous data, a key to get


















